
User Experience (UX) design encompasses the entire journey for meaningful and relevant user experience. UX means developing a product regarding its design, usability, branding, and function so that users find your product useful and easy to use. The user should also have a delightful experience while interacting with your product.
The ultimate goal of UX is that your product should be so good that the users should find value in using your product.
According to a digital sales and marketing company called Impact BND, 52% of users admitted that a bad mobile experience made them less likely to engage with a company. If you are also failing to provide a seamless online experience then you are also losing half of your audience.
Over 3 billion of the world population use modern digital devices. And every day, UX designers have been working tirelessly to provide the best user experience. Those industries that fail to provide the best user experience online or offline will go obsolete for sure.
So, with the right UX design tools, developers can save their time solving the UX problems and also keep up with the demand for seamless user experience.
10 UX Design Tools for the Best Possible User Experience
UX design tools are used to make prototypes and to create perfect layouts for User Interface (UI).
“ If a picture is worth a thousand words, a prototype is worth 1000 meetings”.
There are so many UX design tools available on the market. More tools mean more confusion to select the best and perfect tools. So, to solve the hassle of selecting UX design tools, we have listed the 10 best UX design tools for you.
Adobe XD

The XD in Adobe XD stands for Experience Design. Adobe XD is used to create professional prototypes of websites and applications.
Adobe XD is very intuitive and super easy to use. It can be used to create wireframes, mockups, and prototypes that can be displayed in live previews on the desktop and on mobile devices as well. The whole process from creating a wireframe to a prototype happens within the same application.
It is available for macOS and Windows. Also, there are iOS and Android versions available as well. And they are very useful when it comes to previewing the result of work directly on mobile devices.
InVision Studio

InVision Studio is a UX and digital design application that helps you design web-pages, applications, and other digital products. It is a prototyping and animation tool that helps you create advanced, vector-based screen designs using the flexible layers and infinite canvas. Basically, it is one of the most famous prototyping tools. It is a powerful design tool used for web and application development with motion in consideration.
It does not just focus on aesthetics and graphics but also emphasizes animation and interactivity. InVision Studio is available for both macOS and Windows. The designs can be uploaded to InVision’s platform to share with clients and other members of the organization.
Sketch

Sketch is a vector-based design tool only available for macOS. It is a prototyping tool that has also won the Apple Award in 2012. The infinite canvas feature of sketch provides you a big workspace to work on. Sketch is one of the leading tools for both wireframing and interface design.
Sketch is not made for drawing but it is made for prototyping. Although you can import images or text to fill the prototype with more realistic data. Sketch is a high-precision screen designing and prototyping software, unfortunately, only available for macOS.
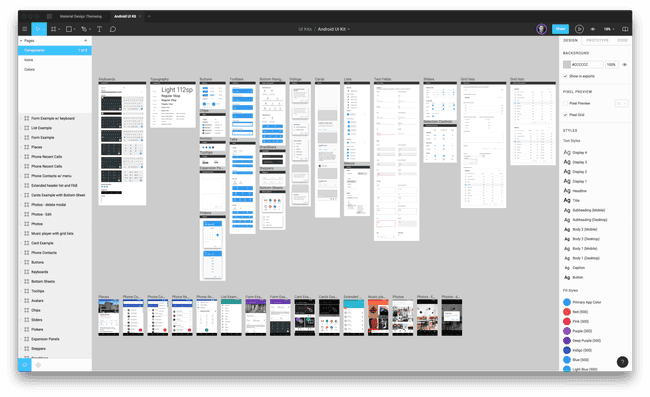
Figma

Figma is a special tool specially created for web workers and web designers to compose and design interfaces. The most important feature about Figma is that unlike similar tools on the market such as Sketch, it allows designers to collaborate with their colleagues in real-time to provide an effective solution for those who are working in a team but don’t want to stay in the office to get the job done.
Figma is an easy drag and drop prototyping tool available for Web, macOS, and Windows.
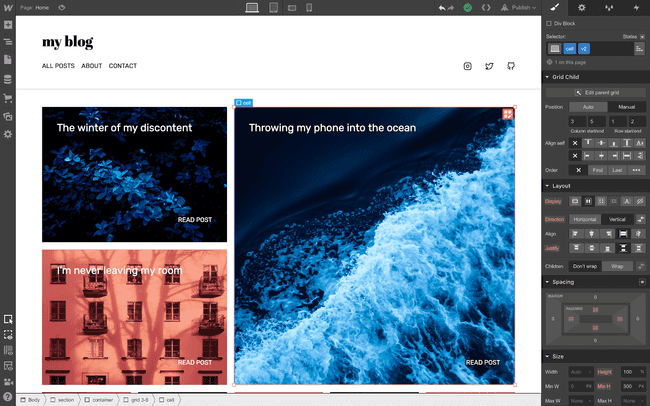
Webflow

Webflow is a web-based drag and drop tool which is used to build responsive websites. You won’t need any coding knowledge to use Webflow. While you are building a prototype on Webflow, it automatically generates HTML, CSS, and Javascript codes of the prototype for you. The code can be inspected directly and the ZIP file of the code can be exported if needed.
Webflow offers more robust design layouts than Squarespace and Wix. Since Webflow lets users create and design interactive prototypes through a single application, it will help to deliver the best user experience.
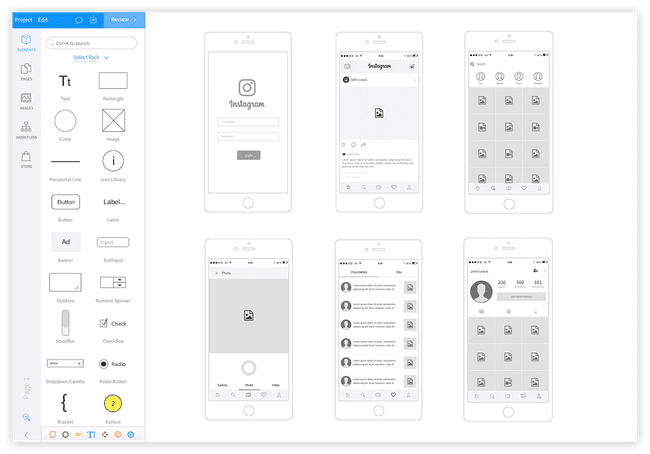
Mockflow

Mockflow is an online wireframe tool that allows designers to work on UI and prototype design for websites and software and also collaborate with each other in real-time. It helps in creating wireframes and initial ideas, so, you will be able to build the layouts very quickly. Designers can plan, build, and share their work using Mockflow. It provides users a large library of mockup components, stickers, icons, and various other shapes to build clean looking interface mockups quickly and efficiently.
It is a web-based tool that helps in real-time design collaboration with its built-in sharing feature and team chat option.
UXPin

UXPin is a UX and interactive prototype design tool. Moreover, it is a product design platform. It allows users to design, collaborate, and present wireframes, mockups, and prototypes. It synchronizes with Sketch and Photoshop files, and you can change them into interactive prototypes after uploading them. UXPin offers many built-in elements for the web, mobile, and desktop.
It is available for browsers, macOS, and Windows. UXPin also provides a usability testing kit that contains templates, scripts, test reports, consent forms, etc.
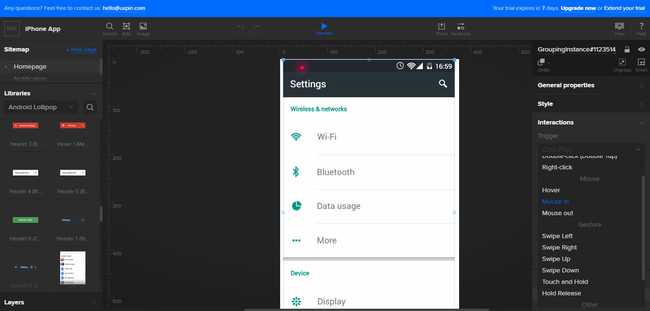
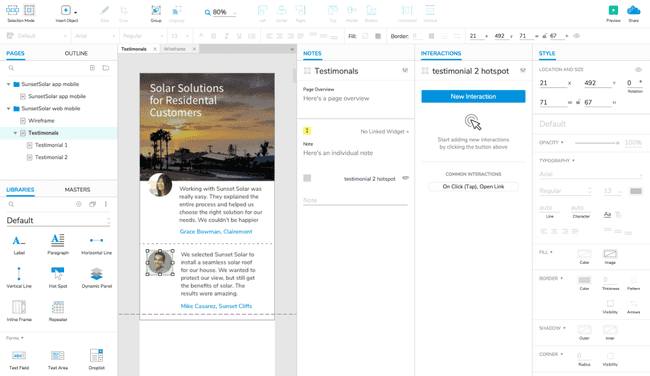
Axure RP

Axure RP is a wireframing, rapid prototyping, documentation, and specification software tool available for web and desktop. It is used to resize, drag and drop elements, and to format widgets. It is a prototyping tool that allows you to simulate web applications, just like that on a real web page. Users use it to create click-through wireframes, user flows, and sitemaps. Also, fully interactive high-fidelity prototypes can be designed as well.
It is available for Web, macOS, and Windows as well. Axure is used by 87% of the fortune 100 companies.
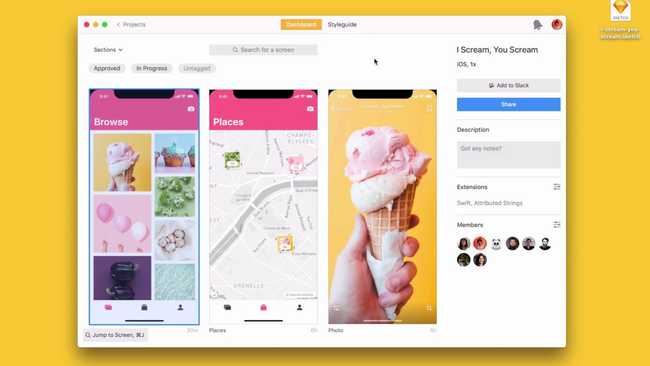
Zeplin

Zeplin is a collaboration tool that is used for UI/UX design. It is an interface that bridges the gap between designers and developers as it produces CSS codes for every component used during the design process. It allows designers to upload the wireframes or visual designs directly from Sketch and they can add them to the project folders in Zeplin.
Zeplin is an application available for macOS as well as Windows. Zeplin allows you to form multiple artboards into a group and then you can arrange them according to your choice. This will be available for everyone who is a part of the project. Multiple users can work on a project and comment on each other's mockups and designs. It follows version control effectively and also updates mockups appropriately.
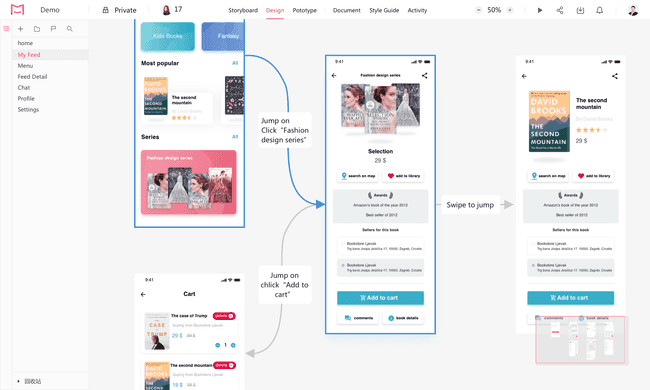
Mockplus

Mockplus is an all-in-one prototyping tool that is used to create faster, smarter, and easier prototypes with just drag-and-drop options. It is used for mobile, web, and desktop apps prototyping. It has over 100 built-in components which will help you to design any software prototype. Also, there are Android and IOS styled-components available for designing mobile applications.
It is available for both macOS and Windows. Also, it is available in the web version too. It is a simple yet powerful tool to design, wireframe, prototype, and collaborate with fellow designers.
Choosing the right UX tools needs careful consideration. You need to consider the cost of any UX tool, at first. Also, you should consider if you need to collaborate with designers and stakeholders. And various other factors like plugin integration and platform need to be considered to maintain a seamless workflow so that you can deliver a seamless user experience.
If you have any suggestions or want to work with us, please feel free to contact us.
