
Laying a solid foundation is very important. If the base of a house isn't strong, then it is bound to collapse. The same can be said for wireframing in web design. If you skip it, you won't know the page's structure and how each element in a website or an app functions or connects. It is one of the key steps in the development phase.
Defining the basic framework of your app or website, placement of elements like buttons, text, image, etc., shouldn't be overlooked. Otherwise, you won't know the mistakes and risks involved in your design, how your app will work, and how the users will interact with it.
What is a wireframe?
A wireframe is a layout of an app or a website that includes the placement of UI elements. It is a blueprint that isn't the finished design but a visual representation of a product's features, how the final form will look, and how it will function.
No colors, styling, and effects; it is just a black and white layout showing the structure of a website or an app.
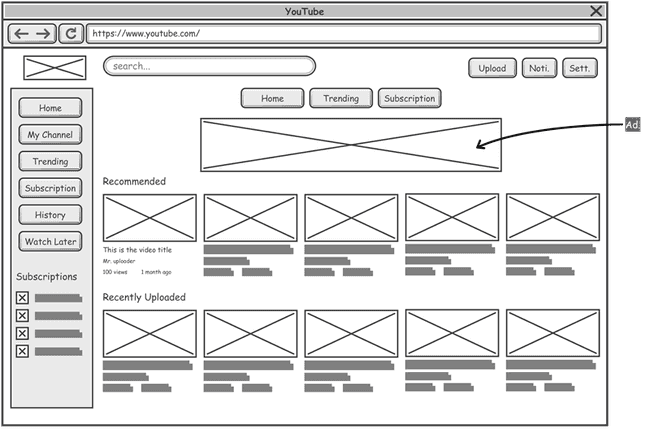
Here is an example of a wireframe.

As the image above shows, it is a basic layout of a website where designers will fill in the elements, colors, styles, and effects later after the finalization of the structure.
Why are wireframes important?
It is the very first stage of the development process. So, it is a key step that provides a base for the developers to start building the site.
Wireframing helps every team member involved in the project know the website's functional requirements, making it easier for them to understand the project's scope and be on the same page. It allows them to see the weaknesses (if there are any) in the design and make it even better and more user-friendly.
Moreover, it helps designers to make changes in the design efficiently.
Besides the structure of a website and clear communication between the team members, here are some important reasons for designing wireframes.
Good user experience
Knowing how the website or an app works, wireframes help highlight the user experience as clear as crystal. In the process, every team member can give their best to make the final product user-friendly.
Focus on what's really important
Wireframing helps the development team to know what's essential to the clients and the users. This way, they will be more focused on the project.
Feedback
Wireframing helps the development team to get feedback from the clients and stakeholders involved in the project. They will help you know the issues in the design and make it better than before.
Save time and money
Wireframing helps the designers to resolve the issues early, saving time and money. It helps them to make changes in the design before it is too late.
Multiple solutions
Wireframing helps designers to have multiple ideas and multiple solutions to the problems, aiding in making a top-notch product.
These are the reasons wireframes are essential in web design.
It helps to lay the groundwork for a successful product in the end.
Types of wireframes
There are three types of wireframes: low-fidelity wireframes, mid-fidelity wireframes, and high-fidelity wireframes.
So, let's see them one by one.
Low-fidelity wireframe
Low-fidelity is the initial stage of a wireframe usually designed on paper. It is a rough sketch that shows the elements of a webpage, omitting the detail. Here, you will only see the page's structure in the form of boxes and lines with minimum use of images and texts.
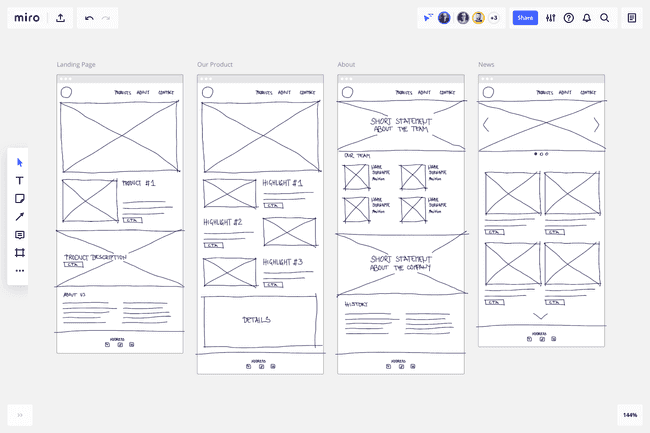
Here is an example of a low-fidelity wireframe.

It is usually designed on your meeting with a client to have a clear vision of their requirements.
Mid-fidelity wireframe
The mid-fidelity wireframe is more detailed than low-fidelity with maximum uses of texts. It highlights the features and the behavior of elements. But in this phase still, images are not used. However, aspects like columns, head, body, etc., are separated.
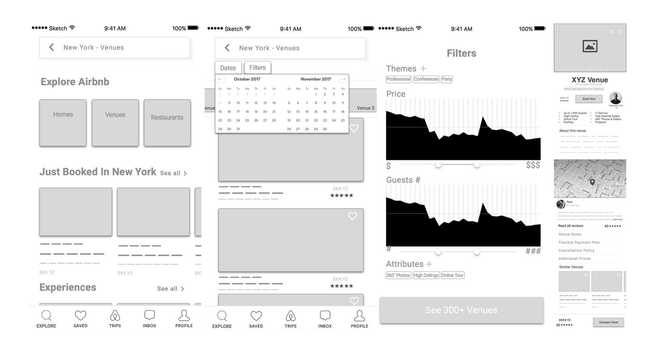
Here is an example of a mid-fidelity wireframe.

High-fidelity wireframe
The high-fidelity wireframe is highly detailed with text, images, buttons, and other elements. It shows how each aspect interacts with the other, behaves, and functions.
High-fidelity wireframe looks like the final design of the product.
Here is an example of a high-fidelity wireframe.

How to design wireframes?
There are few things that should be considered before and when designing a wireframe. So, let's look at them.
Talk to clients
Without knowing the client's needs, it is impossible to get started. Moreover, the design should satisfy them and the end-users. So, it is a given asking them about the features they need in their product is the first thing to do.
Research
As a designer, you should research the current industry practices and create the best designs to make your clients and the end-users happy.
Furthermore, you need to understand your audience and how they will interact with the product. Then only you can design wireframes that will highlight every need of clients and the end-users.
Start designing
Once everything is good to go, you can begin sketching your ideas. At this point, you don't have to think about adding colors and effects; that comes later. Just create the structure for the product.
Add details
Now, it's time to add details to the layout. It will help every team member and the clients to be on the same page.
Test
Lastly, show wireframes to your team members and clients and get their feedback. This way, you will know what will work and whatnot.
After this, tune your wireframes into fine designs by adding colors, effects, buttons, etc.
Best wireframe tools
In today's world, designers don't have to worry about creating a wireframe because tons of tools are available to help them design. They have the advantage of designing the structure of a website easily and quickly.
However, this is the challenging part for designers. Choosing the best one is time-consuming. So, to make it easier for them, we have listed some of the best wireframe tools.
-
Balsamiq: It is a low-fidelity wireframe tool with a drag and drop feature.
-
UXPin: It is a powerful wireframing tool that helps to design simple to advanced wireframes in the same environment.
-
Moqups: It is a web-based wireframing tool that is used for creating wireframes as well as prototypes.
-
Axure RP: It is used to create functional and advanced wireframes.
-
Pidoco: It is used for creating interactive and low-fidelity wireframes.
Please check out the 10 best wireframe tools for web design to learn more about the wireframe tools.
In Conclusion
Creating a wireframe is an integral part of the development process. It lays the groundwork for a successful and beautiful design and a fully functional product.
At Truemark, our development team understands how valuable creating a wireframe is to make a product successful. So, if you are looking forward to developing an app or a website, please send us a message or contact us. We will be more than happy to be at your service.
References: Cleveroad, Inkbot Design
