
Each year, web design surprises us with different mind-boggling trends. So, how can we miss 2021? You will be stunned to see how much the regular websites have changed. When we say, "This is it. Web design has reached its pinnacle." Then, we will get to see something new from the designers that will be out of this world
Futuristic designs, eye-catchy effects, pleasant colors combinations, etc., are just a few design trends in this vast ocean. We cannot deny that the designers have become so creative that we will see something unique each year that we have yet to see.
So, here we have listed the 9 web design trends that are creating hype in 2021.
9 best web design trends in 2021
Dark mode
Gentle to the eyes, dark mode is becoming a sensational trend in 2021. Even though many websites and apps started adapting it a few years back, we can say that 2021 is the year for it. Finally, it got the attention it deserves.
Now every website is adopting dark mode because people love it. It has become the very first choice of website owners when developing their sites. Some websites let users turn on/off dark mode whereas some sites use it as a default.
The dark mode ensures that the content is clearly visible to the users, even in low light. Aesthetically, it makes your web design look sleek, modern, minimalist, and cool.
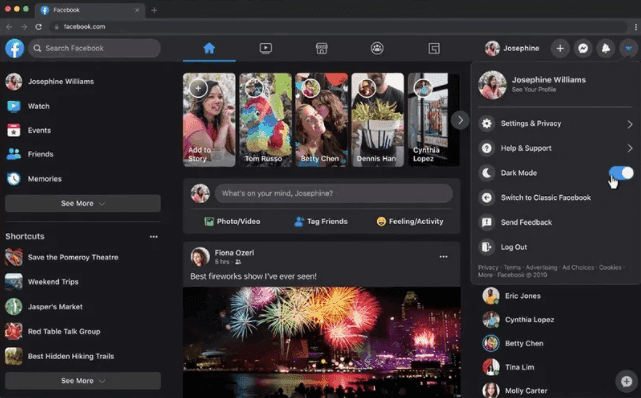
Some of the best examples of dark mode are Instagram, Facebook, YouTube, etc. So, it is time to go dark in 2021.
Below is the screenshot showing Facebook's dark mode.

On Facebook, it is up to users to turn on or off dark mode.

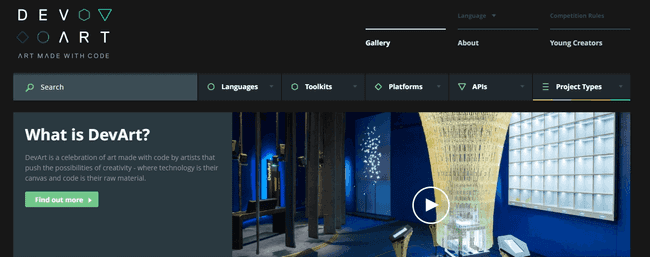
Here DevArt has a default dark theme.
Both designs give your website a premium feel. So, it is up to you whether you want dark modes like Facebook for your website or default like DevArt.
If you ask us, then our answer would be a dark mode like Facebook. Because some users may prefer dark mode over white mode and vice versa. Giving users the option to choose is the best idea.
Parallax scrolling animation
We have seen micro animations, like popping emojis when holding the like button for a few seconds on Facebook, the notification button on the Superlist website, etc. The animations have changed so much that you will be amazed to see the emergence of the new illusions and transitions, known as parallax scroll effects.
Parallax animation is a transition where foreground objects, images, etc., move faster than the background images while scrolling. It emerged in 2011. But, it gained popularity recently. The uniqueness and the appearance it gives to your website are out of the world. It is anything but dull.
When a user scrolls down a webpage, the interaction between them and the content is visually pleasing.
One of the best examples of parallax animation you can find is the Superlist website.

The smooth scrolling effects and transitions are making the Superlist website engaging and outstanding.
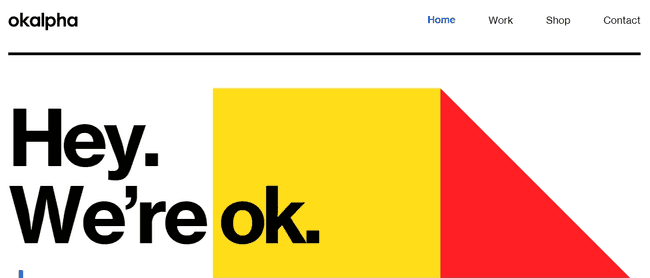
Here is another great example by Okalpha.

The combination of colors and objects with designs are brilliant. You will be amazed to see the next level of parallax animation.
Retro fonts
Many vintage things came back again in 2021, and one of them is retro fonts. They are the new trend in 2021. And we cannot deny the fact that without fonts, the websites look entirely boring and not informative.
Moreover, looking at the past few years, you will see that retro fonts are gaining traction lately. And you won't be seeing the same old fonts. Vintage-style typography combined with a modern design adds a fresh look to your website.

3D visuals
Classy and futuristic 3d visuals are taking the website design to a new height. From simple illustrations to higher resolution graphics, they are everywhere nowadays.
Embedding these 3d contents gives your site a unique look, attracting more and more users and making your site more engaging and interactive. That is why many business owners are adopting it on their sites.
Moreover, it gives users a better visualization of products and services, helping them gain more information in less time.

Comfortable colors
The more your website is full of brighter, comfortable, and vibrant colors, the better. This is what the people in 2021 are attracted to. One way or the other, people are always looking at their screens. So, it shouldn't surprise anyone about the emergence of websites with relaxing colors, giving a calming effect to the users' eyes. That is why dark mode is becoming popular these days.
However, that is not the only case to use comfortable and vibrant colors. It helps your website stand out from the rest, grabbing the users' attention quickly.
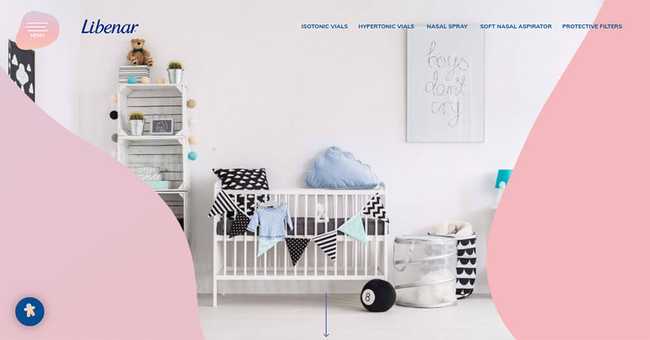
Here is a screenshot showing the use of colors by Libenar.

The use of soft and subtle colors pink, blue, and brown are comfortable to the eyes. It shows perfect usage of the combination of colors.
So, get ready to see the use of comfortable colors more and more in the coming days.
Illustrations
Besides 3d visuals, custom 2d illustrations and vector arts are increasingly becoming popular in 2021. Among them, cartoon illustrations stand out from the rest. Moreover, businesses are creating characters that represent their brand.
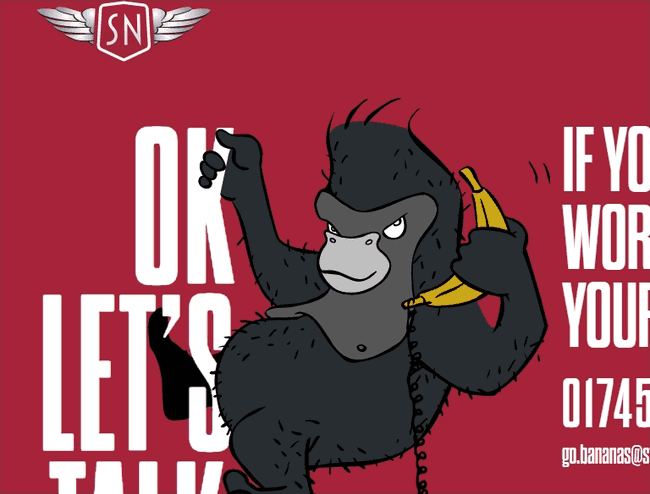
Here is a perfect example by Stuff & Nonsense.

Such illustrations add uniqueness to the site and make users fall in love with the creativity.
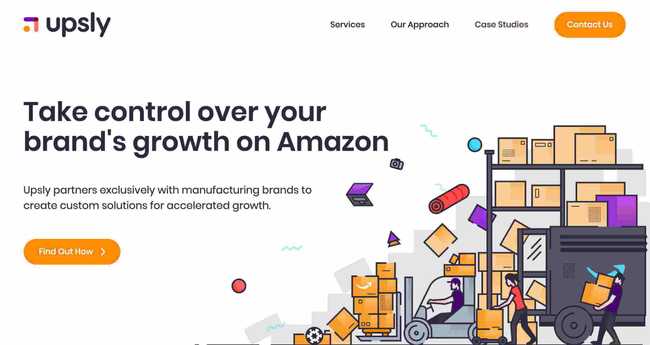
Here is another great example of Upsly.

There used to be a time where stock images were everywhere. But, those days are gone. People are looking for new ways to make their site interactive and engaging. No matter how we look at them, illustrations show the creativity of designers. They give a different vibe to the website and help the users to connect with the business.
Frosted glass effects
Also known as glass morphism, frosted glass effects give a fresh look to the website. The blurry appearance of images, objects, and elements on a glass-like overlay is becoming popular recently. However, we have yet to see its full power.
It is cool, stylish, and the text and objects over the frosted glass effects remain readable.
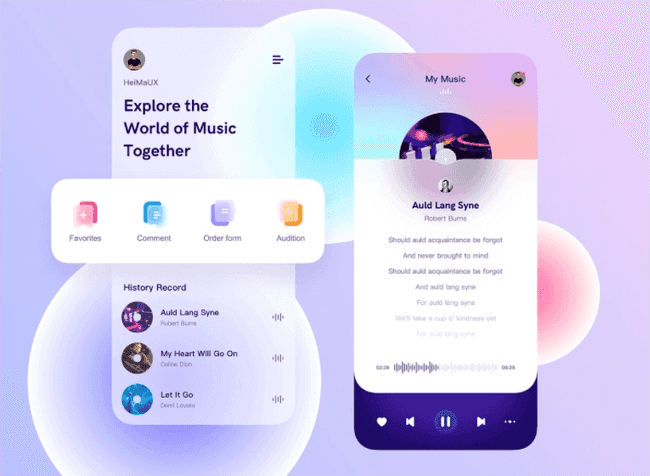
Here is an example of frosted glass effects.

The frosted glass effects with the subtle and gentle combination of colors make it aesthetically beautiful and pleasing to watch. That is why its popularity is increasing recently among designers and users.

Here is a signup form using the frosted glass effect. The combination of blue, white, yellow, and green colors along with glass overlay is giving the web design a premium feel.
Gaussian blur
Like frosted glass effects, gaussian blur is a combination of text, images, and objects on a blurry background. It is done to focus on a particular element on the websites. Plus, it has the advantage of grabbing users' attention instantly when they visit your sites.
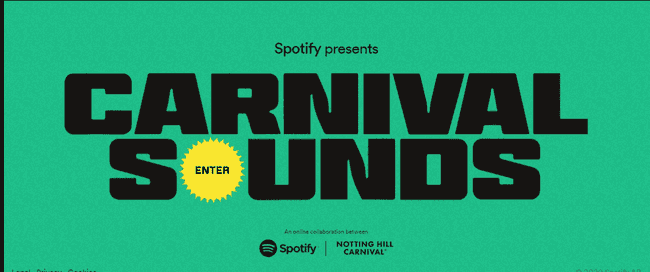
Here is an excellent example showing the use of gaussian blur by Cosmic Collusion.

The color combination of yellow and red is perfectly blending with the Cosmic Collusion’s site. Here, it quickly grabs our attention, since the blur effect is focused on the text only.
Gradients
Gradients have been and always will be trending no matter which era they will be in. And when we say gradients, don't mix it with gaussian blur. There is a difference between these two. While gaussian is a blurry effect, gradients are a combination of colors. They can be used to make illustrations, animations, add texture, and so on.
Because gradients give a striking and pleasing appearance to the website, they have been one of the best web design trends in 2021 and the top choice of designers. They make your site eye-catchy, vibrant, stylish, and stand out from others. Moreover, the users love unique and interactive designs. So, there aren't any reasons not to use gradients on your website.
Here is an excellent example of gradients.

Gradient background with a combination of orange and pink colors is adding a unique touch to Symodd’s site, making it stand out and grab attention.
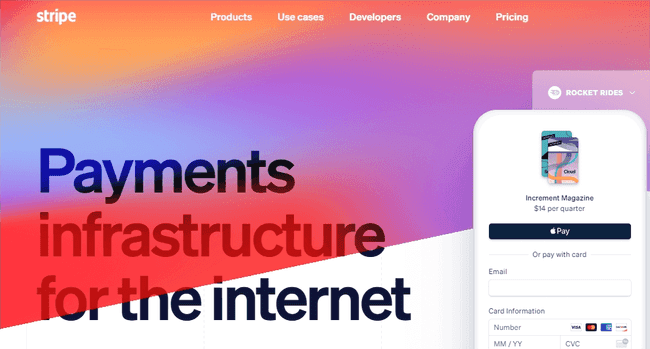
Another example: Stripe

Stripe’s landing page includes different gradients, changing into multiple colors at once. This is the direction modern websites are moving to.
In Conclusion
These are the cool and stylish web design trends that are trending in 2021. It is always fascinating to see designers taking web designs to a new level every year.
If you like your website to look modern, classy, and user-friendly as mentioned above, then don't hesitate to contact us. We will help you design a site that everyone loves and boost your online presence.
